发布时间:2021-06-26 21:18:00 访问数:1055
有的二开同学根据需求,开发了自定义页面,但是部署到T+发现会报错:
The file ‘xxxxx/xxx/xxx.aspx’has not been pre-compiled.
这是因为,T+发布的产品为了使页面加载的速度稍微快一些,做了.net页面预编译。这就要求大家开发的自定义页面也需要预编译才能请求。
下面我就来介绍一下方法:
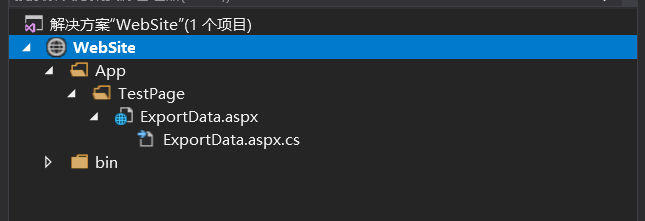
第一步:在某个位置新建一个WebSite目录,然后把你的自定义页面按现有的层级目录拷贝进去,把T+产品(或开发包)的WebSitebin目录拷贝到你新建的WebSite目录下;如下图:

第二步:在“WebSite”上右键,选择“发布web应用”,在弹出界面里选择“自定义”,然后输入“配置名称”(随意自定义一个名称就行),如下图:

第三步:“发布方法”里选择“文件系统”,输入“目标位置”(然后点击下一页),如下图:

第四步:在设置页面里,勾选“在发布期间预编译”,然后点击“配置”,在另外弹出的高级预编译设置界面里,按下图方式选择:

第五步:点击“发布”
第六步:到你第三部指定的目标位置,
a. 把你原来页面的aspx文件拷贝到产品目录里;
b. 把bin目录按时间排序,找到刚刚更新的文件(你的自定义页面预编译生成的dll)拷贝到和aspx同一目录里。
第七步:可以打开T+测试使用了。